È raro che gli sviluppatori di app e i web designer si occupino anche della grafica, lasciando alcune app e siti Web con icone iOS piuttosto deludenti. Come abbiamo già sottolineato, le icone sono fondamentali, anche se possono sembrare superficiali. Quindi, invece di lanciare un’app o un sito con un’icona brutta, fatevi un favore e scaricate questo kit di icone retina fai-da-te.
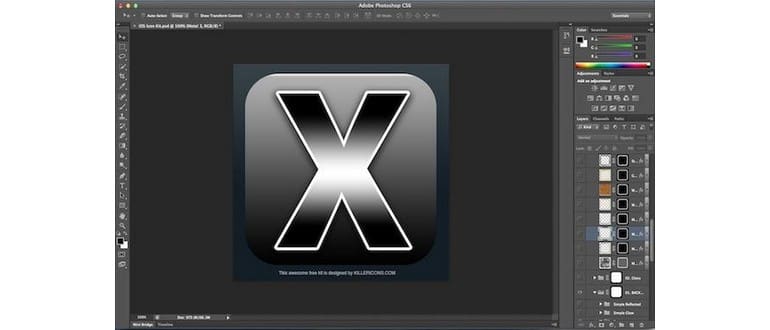
Il modello DIY di KillerIcons si presenta come un file PSD a strati, facilmente modificabile, contenente un’icona dell’app 512 × 512. Questo file consente di creare un’icona accattivante semplicemente attivando o disattivando alcuni livelli, aggiungendo un elemento o due e regolando i dettagli secondo le vostre necessità. I file PSD si aprono al meglio con Photoshop, ma se non ce l’hai, puoi scaricare gratuitamente la versione beta di CS6 e utilizzarla fino al rilascio della versione finale; il modello funziona benissimo.
- Ottieni il kit gratuito di icone fai-da-te da KillerIcons.com
Questi modelli di icone sono utili anche per i proprietari di siti web, che possono utilizzarli per creare un’icona PNG per Apple touch da impostare come icona personalizzata per le schermate iniziali iOS.
Di seguito puoi vedere gli stili dei modelli di base, ma le possibilità sono praticamente infinite: basta cambiare colori, bordi o nascondere e mostrare determinati livelli.
![]()
Ecco alcune icone retina di esempio che ho creato rapidamente per OSXDaily. Dai un’occhiata qui sotto.
![]()
![]()
![]()
Se stai cercando di partire da zero o semplicemente vuoi qualcosa di meno elaborato, ci sono anche modelli di icone retina più semplici disponibili.
Novità nel 2024: Tendenze e suggerimenti per icone iOS
Nel 2024, la creazione di icone per app iOS ha visto l’emergere di nuove tendenze. Gli sviluppatori stanno optando per design minimalisti e colori più audaci, che attirano l’attenzione in un mercato affollato. È importante rimanere aggiornati su queste tendenze per rimanere competitivi.
Inoltre, con l’avanzare della tecnologia, strumenti come Figma e Sketch stanno diventando sempre più popolari per la progettazione di icone. Questi strumenti offrono funzionalità avanzate che possono semplificare il processo creativo. Considera di esplorare anche queste opzioni per migliorare il tuo workflow.
Infine, non dimenticare di testare le tue icone su diversi dispositivi per assicurarti che siano visivamente accattivanti e funzionino perfettamente su tutte le piattaforme. Questo è fondamentale per garantire che gli utenti abbiano un’esperienza coerente e piacevole. Ricorda, una buona icona può fare la differenza tra un’app che viene scaricata e una che viene ignorata!