Cambia TextEdit per visualizzare i file HTML come codice piuttosto che il testo formattato
Questo è disponibile in tutte le moderne versioni di OS X:
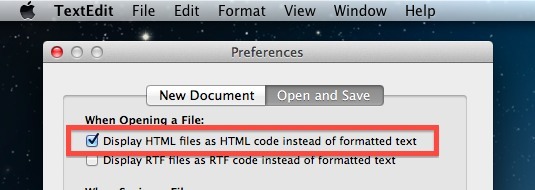
- Apri TextEdit e vai al menu TextEdit per selezionare Preferenze
- Fai clic sulla scheda «Apri e salva» e seleziona la casella accanto a «Visualizza file HTML come codice HTML anziché testo formattato»

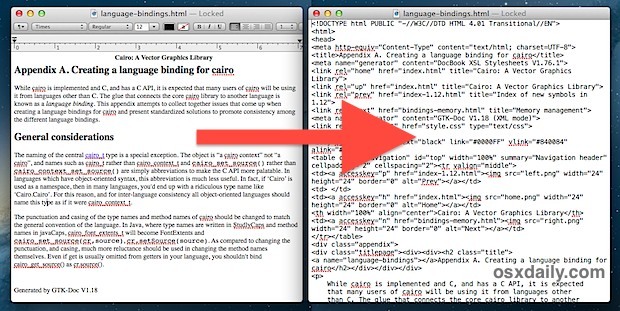
Dopo aver modificato queste impostazioni, puoi aprire qualsiasi documento HTML in TextEdit per visualizzare il nuovo codice del documento e vedere la sorgente al posto del codice reso.

La dimensione del carattere predefinito per documenti di solo testo come HTML è impostata su 11, che può risultare un po’ piccola per alcune risoluzioni e schermi, come il MacBook Air da 11.6″. Puoi migliorare la leggibilità modificando questa impostazione: vai su «Preferenze», sotto la scheda «Nuovo documento» e fai clic su «Cambia» accanto all’opzione «Caratteri del testo normale». Ti consiglio di provare Menlo Regular 12, che è un po’ più leggibile, ma sentiti libero di regolarlo secondo le tue esigenze visive.
Gli sviluppatori scopriranno che questa modalità è notevolmente migliore rispetto alla visualizzazione HTML di rendering predefinita. Tuttavia, TextEdit non offre l’evidenziazione della sintassi e altre funzionalità avanzate che sono cruciali per chi lavora nel web. Se sei seriamente interessato a visualizzare la fonte o a modificare il codice di qualsiasi tipo, ti consiglio caldamente di scaricare TextWrangler. È di gran lunga il miglior editor di testo gratuito per la piattaforma Mac, con evidenziazione della sintassi, supporto SFTP e molte altre funzioni utili, ed è completamente gratuito.
Novità per il 2024: Miglioramenti e alternative
Nel 2024, ci sono state alcune novità interessanti per gli utenti di TextEdit. Apple ha aggiornato il software con prestazioni migliorate e una gestione più snella dei file HTML. Inoltre, ci sono nuove scorciatoie da tastiera che rendono l’editing ancora più rapido. Non dimenticare di esplorare anche l’integrazione con altri strumenti Apple come Notes e Pages, che ora offrono funzionalità di collaborazione in tempo reale.
Se stai pensando di ampliare il tuo arsenale di strumenti per lo sviluppo, considera anche editor come Visual Studio Code o Atom. Questi strumenti offrono un supporto SSL, una vasta gamma di plugin e una comunità attiva che può fornirti assistenza e risorse. Con le giuste impostazioni, puoi personalizzare questi editor per adattarli perfettamente al tuo flusso di lavoro, rendendo la tua esperienza di sviluppo web ancora più fluida e produttiva.