
Installare il Terminale in Chrome Developer Tools è un gioco da ragazzi per gli utenti Mac: basta scaricare un’estensione gratuita per Chrome.
- Ottieni il Terminale per DevTools qui
Se non utilizzi OS X sul tuo computer di sviluppo ma desideri comunque avere il Terminale nel browser Chrome, puoi farlo manualmente seguendo le istruzioni fornite nella pagina degli sviluppatori utilizzando node.js. È un po’ più complicato rispetto all’installazione con un clic, ma resta comunque piuttosto semplice.
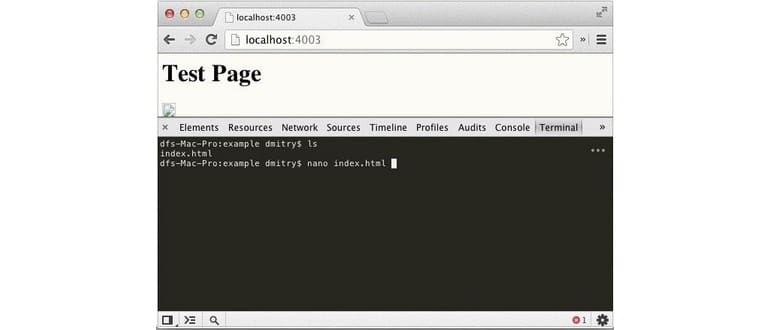
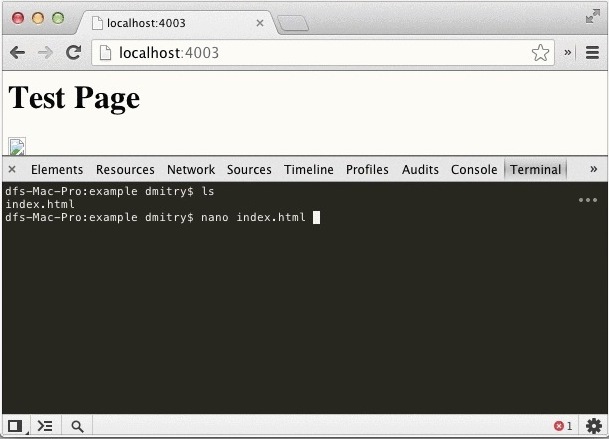
Una volta installato, accedere al Terminale tramite Strumenti per sviluppatori è facile come modificare gli elementi della pagina, visualizzare la console degli errori o controllare il sorgente della pagina. Devi solo selezionare la scheda Terminale, che è facilmente accessibile.
- Fai clic con il pulsante destro del mouse su una pagina Web e scegli «Ispeziona elemento», quindi seleziona la scheda «Terminale»
- Oppure utilizza la scorciatoia da tastiera: Control + Shift + I per aprire Dev Tools, quindi seleziona la scheda Terminale
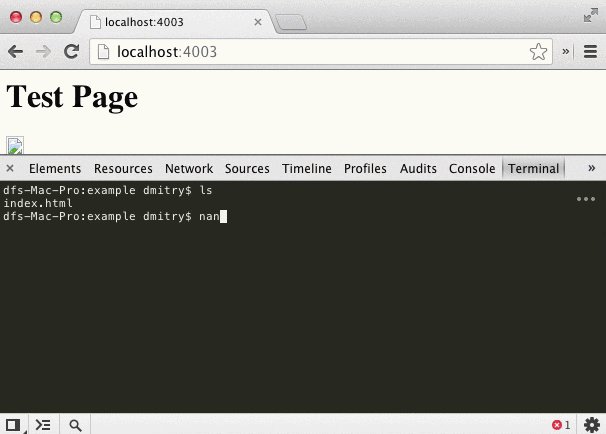
La GIF animata dello sviluppatore dei plug-in qui sotto mostra quanto sia semplice utilizzarlo:

Sì, questo è un Terminale completamente funzionante, dove puoi gestire log, modificare intestazioni, utilizzare nano o vi per editare codice, aggiornare pacchetti, ricompilare progetti, guardare Star Wars e persino giocare a Tetris. Insomma, hai a disposizione tutta la magia della linea di comando per il tuo lavoro di sviluppo.
Attenzione però: un’importante nota di sicurezza è fondamentale. Tutti i dati utilizzati e accessibili dal terminale DevTools vengono trasmessi in testo semplice. Se prevedi di utilizzarlo in un ambiente di produzione, per ssh, sftp, mysql o per inviare password o dati sensibili, assicurati di utilizzare sempre https. Secondo lo sviluppatore, le password non vengono memorizzate nel client, ma è sempre meglio adottare le giuste precauzioni di sicurezza per non inviare informazioni importanti.
Novità e Tendenze nel 2024
Nel 2024, l’integrazione del Terminale in Chrome DevTools sta diventando sempre più sofisticata. Nuove funzionalità stanno emergendo, come l’integrazione con strumenti di sviluppo per il web e miglioramenti in termini di prestazioni. Ora è possibile eseguire script direttamente dal Terminale, il che semplifica notevolmente il flusso di lavoro per gli sviluppatori.
Inoltre, ci sono aggiornamenti riguardanti la sicurezza, come miglioramenti nella gestione delle chiavi SSH e l’autenticazione a due fattori, che rendono questa funzione ancora più sicura. Gli sviluppatori possono ora lavorare con una maggiore tranquillità, sapendo che i loro dati sono protetti anche mentre utilizzano le funzionalità avanzate del Terminale.
Infine, il supporto per i container Docker all’interno di DevTools ha aperto nuove strade per lo sviluppo e il testing. Queste novità rendono Chrome DevTools non solo un potente strumento di debug, ma anche un ambiente di sviluppo completo e versatile, perfetto per le esigenze in continua evoluzione degli sviluppatori moderni.