Hai mai desiderato visualizzare il codice sorgente di una pagina web direttamente dal tuo iPad o iPhone? Purtroppo, Safari per dispositivi mobili non offre questa funzione nativamente, ma grazie a un bookmarklet personalizzato, puoi facilmente accedere all’origine di qualsiasi pagina web su iOS.
Ecco come configurarlo per poter visualizzare il codice sorgente in Safari su iOS utilizzando un bookmarklet e un semplice trucco con JavaScript:
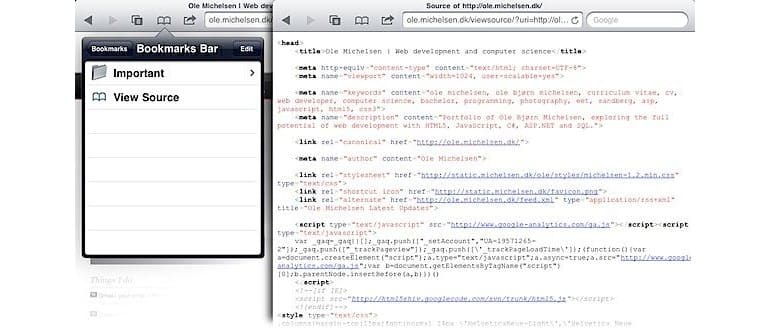
- Aggiungi questa pagina ai segnalibri (o qualsiasi altra) tramite Safari su iPad, iPhone o iPod touch e chiamala «Visualizza sorgente».
- Clicca qui per visualizzare il bookmarklet JavaScript e seleziona tutto -> Copia.
- Tocca l’icona dei segnalibri nella schermata di Safari e seleziona «Modifica», poi tocca il segnalibro salvato nel passaggio 1.
- Incolla il codice JavaScript che hai copiato al punto 2 nella barra degli indirizzi e salva le modifiche toccando «Fatto».
Adesso, ogni volta che desideri visualizzare il codice sorgente di una pagina web, apri il menu Segnalibri e seleziona «Visualizza sorgente». Il codice sorgente verrà visualizzato con la sintassi evidenziata e gli URL di origine cliccabili.
È importante notare che il JavaScript utilizzato qui invia la pagina al server michelsen.dk per l’elaborazione. Se questo ti preoccupa, esistono altre soluzioni, ma non offrono la stessa eleganza e funzionalità di evidenziazione della sintassi.
Un’altra interessante alternativa è quella di utilizzare un segnalibro modificato che ti consente di utilizzare Firebug anche su Mobile Safari, il che potrebbe risultare più utile per gli sviluppatori.
Questo fantastico consiglio proviene da Michelsen.dk.
Chissà, forse un giorno Safari su iOS avrà una funzione nativa per visualizzare il codice sorgente? Fino ad allora, dovrai affidarti a strumenti come questo per ottenere ciò di cui hai bisogno.
Questa soluzione ha funzionato bene nei miei test, ma alcuni utenti hanno riportato risultati variabili su diverse versioni di Safari e iOS. Fateci sapere nei commenti quale metodo funziona per voi e che versione di iOS state utilizzando.
Novità nel 2024: Miglioramenti e Alternative
Nel 2024, ci sono stati alcuni miglioramenti nel modo in cui gli sviluppatori possono accedere al codice sorgente su dispositivi iOS. Diverse app di terze parti hanno introdotto nuove funzionalità che semplificano ulteriormente il processo, permettendo di visualizzare il codice sorgente senza dover utilizzare bookmarklet complessi.
Inoltre, con l’avvento di nuove versioni di iOS, è possibile che Apple introduca strumenti nativi che potranno finalmente soddisfare le esigenze degli sviluppatori e degli utenti più esperti. Rimanere aggiornati sulle ultime novità è fondamentale per sfruttare al meglio le capacità del proprio dispositivo.
Pertanto, ti consiglio di esplorare regolarmente le nuove app disponibili sull’App Store e di tenere d’occhio gli aggiornamenti di Safari. È un mondo in continua evoluzione e ci sono sempre nuove scoperte da fare!