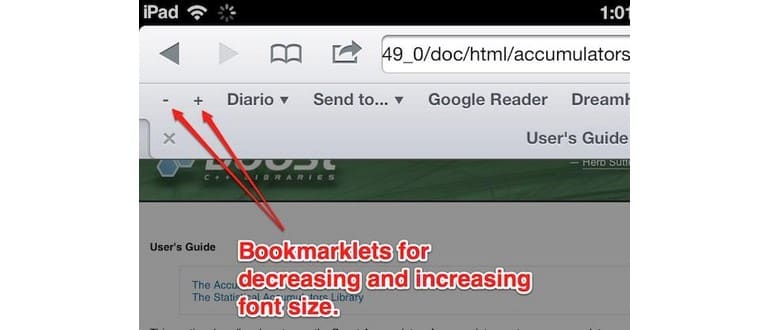
Tutti si sono imbattuti in una pagina web in cui la dimensione del font è insopportabilmente piccola su un dispositivo iOS. Di solito, un gesto di pizzicamento inverso può rendere il testo leggibile, ma su alcune pagine con larghezza fissa, è necessario scorrere lateralmente oltre a su e giù. Anche se si può utilizzare la funzione Lettore su un iPhone o un iPad per aggirare questa limitazione, non è la soluzione ideale per ogni sito web. Ecco dove entrano in gioco due bookmarklet davvero utili, che creano pulsanti per aumentare e diminuire la dimensione del carattere, accessibili direttamente in Safari.
Questa aggiunta è così utile che il concetto dovrebbe essere considerato per le future versioni di Safari per iOS. Nel frattempo, ecco come puoi farlo funzionare.
Ripeti questo processo separatamente per le funzioni di aumento e diminuzione:
- Apri Safari su iPad o iPhone e crea un segnalibro per qualsiasi pagina.
- Tocca il pulsante Segnalibri nella parte superiore dello schermo e seleziona «Modifica».
- Modifica il segnalibro appena creato, assegnandogli un simbolo meno (-) o più (+), e sostituisci l’URL incollandolo nel codice JavaScript mostrato di seguito, a seconda della funzione desiderata.
- Salva la modifica del segnalibro e carica una nuova pagina web; tocca i pulsanti + o – per vedere le modifiche della dimensione del carattere in tempo reale. Aggiornando la pagina, le dimensioni del carattere torneranno al valore predefinito.
Diminuisci dimensione carattere (-)
| 1 | javascript: var p = document.getElementsByTagName (‘*’); for (i = 0; i |
Aumenta dimensione carattere (+)
| 1 | javascript: var p = document.getElementsByTagName (‘*’); for (i = 0; i |
Queste modifiche ai bookmarklet funzionano modificando l’URL del segnalibro e sostituendolo con uno script JavaScript che cambia il comportamento della pagina. Bookmarklet personalizzati simili ci hanno permesso di visualizzare l’origine della pagina in iOS Safari e persino di utilizzare Firebug su iOS.
Questa soluzione molto utile proviene da Marcos.Kirsch.com.mx, che consiglia di posizionarli nella barra dei preferiti di Safari per un facile accesso.
Novità nel 2024: Miglioramenti e funzionalità aggiuntive
Nel 2024, Apple ha introdotto alcune novità interessanti per Safari su iOS. Una delle aggiunte più apprezzate è stata l’implementazione di una funzione di accessibilità avanzata, che consente agli utenti di regolare la dimensione del testo in modo più semplice e intuitivo. Non dovrai più utilizzare i bookmarklet per modificare la dimensione del carattere, poiché ora puoi farlo direttamente dalle impostazioni di Safari.
Inoltre, con l’aggiornamento più recente, è stata migliorata l’interfaccia utente, rendendo più facile e veloce trovare le opzioni di visualizzazione del testo. Gli utenti possono ora scegliere tra diversi stili di carattere e dimensioni, rendendo la lettura su dispositivi iOS un’esperienza molto più piacevole.
Con queste nuove funzionalità, Safari si sta sempre più adattando alle esigenze degli utenti, rendendo la navigazione web su dispositivi Apple più accessibile e personalizzabile che mai. Se non hai ancora aggiornato il tuo dispositivo, fallo subito per sfruttare tutte queste fantastiche novità!